 SchüttflixInternationales Wachstum dank Design System und Headless CMS
SchüttflixInternationales Wachstum dank Design System und Headless CMS
Storyblok +
u+i interact
Mittels Storyblok konzipieren, entwickeln und implementieren wir leistungsstarke Content-Erlebnisse.
Storyblok: Hochmoderne Headless CMS-Architektur trifft auf hohe Nutzerfreundlichkeit
Intuitiv, flexibel und höchst effizient: Das derzeit führende Headless Content Management System bringt Entwickler+innen, Designer+innen und Anwender+innen von Anfang an zusammen. Und wir konzipieren, entwickeln und implementieren mit Storyblok leistungsstarke Content-Erlebnisse für unterschiedliche digitale Kanäle.

Du möchtest uns erstmal kennenlernen? In einer kurzen Agenturvorstellung haben wir alle wichtigen Infos für Dich zusammengefasst:
Headless CMS: Eine Quelle, unzählige Kanäle
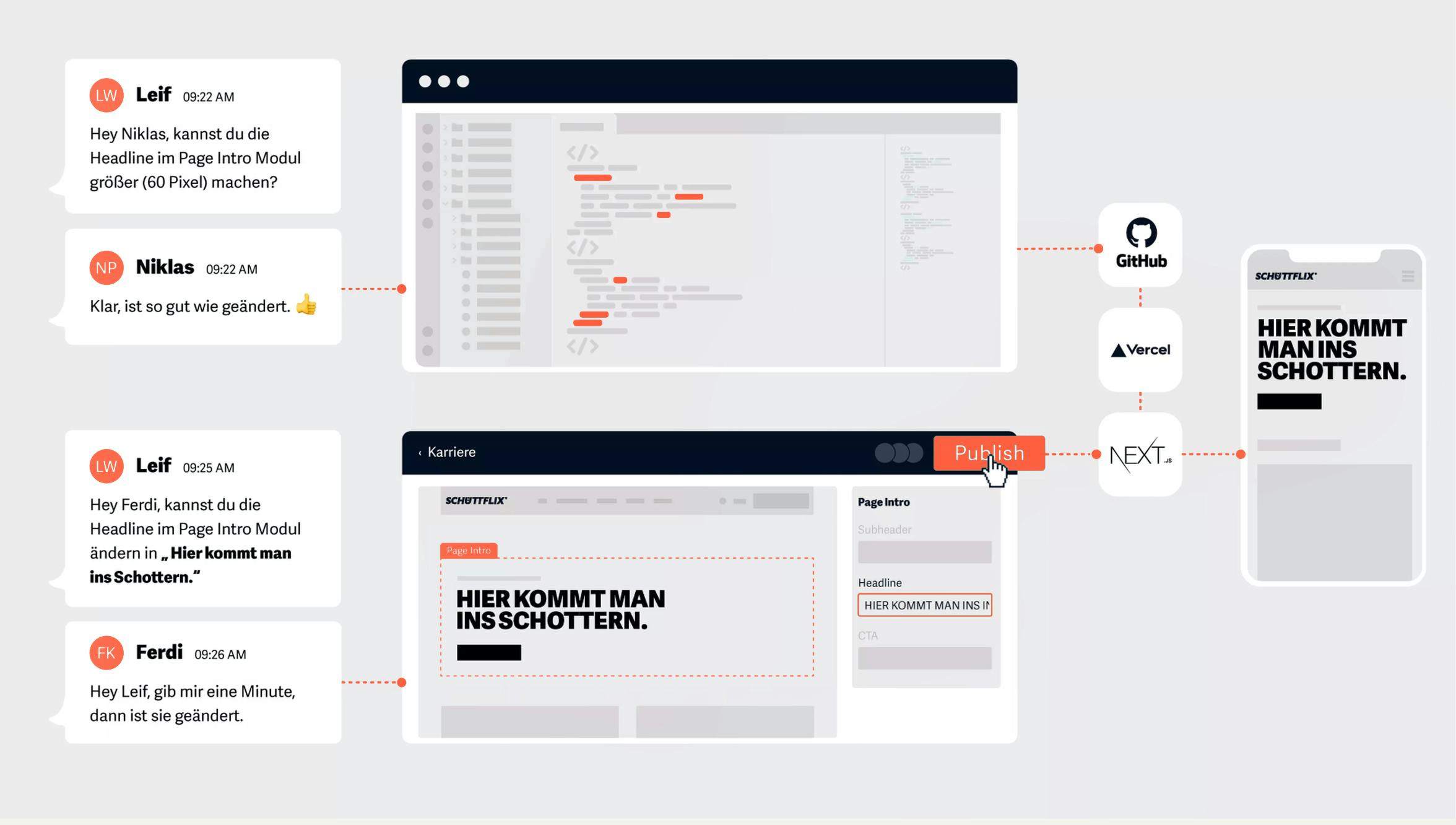
In klassischen Content Management Systemen oft ein Problem und dabei erforderlich für eine möglichst hohe Reichweite: Omnichannel Publishing. Storyblok bringt als Headless CMS optimale Voraussetzungen für erfolgreiches Orchestrieren von Inhalten auf unterschiedlichsten Kanälen mit.
Wo und wie einmal eingepflegte Inhalte ausgespielt werden sollen, ist dank dieser Art von CMS egal. Durch den API-basierten Ansatz können Inhalte für verschiedene User-Interfaces verwendet werden: Von Corporate- oder E-Commerce-Websites zu mobilen Apps bis hin zu IoT-Interfaces oder AR-Anwendungen. Mit Storyblok bauen wir für Unternehmen einen zentralen Content Hub auf, aus dem jegliche Inhalte bereitgestellt und veröffentlicht werden.

Ein weiterer Vorteil der Headless Architektur: Der Content kann mit weiteren Informationen anderer Headless-Systeme im Frontend angereichert werden. So kombinieren wir individuellen Content mit Produktinformationen aus einem Headless-PIM-System oder mit Inhalten anderer API-first-SaaS-Systeme wie z.B. Hubspot, Salesforce oder Personio.
Headless ja, kopflos nein!
Wir verkaufen kein Headless nur um des Headless Willen. Unser Start- und Ankerpunkt ist immer eine strategische Beratung dazu, welche technischen, aber auch strukturellen Bausteine individuell in Frage kommen. Für uns ist wichtig, dass Geschäftsstrategien an Zielgruppen ausgerichtet sind – und nicht an der eingesetzten Technik.
Aber: Wenn ein Headless CMS die richtige Wahl ist, sind wir bereit! Als Storyblok-Partner wissen wir, wie die passenden Strukturen in Unternehmen aufzubauen sind.
Jetzt Beratungsgespräch vereinbaren
Vorteile der Storyblok-Partnerschaft
Unsere Storyblok-Projekte
 SchüttflixInternationales Wachstum dank Design System und Headless CMS
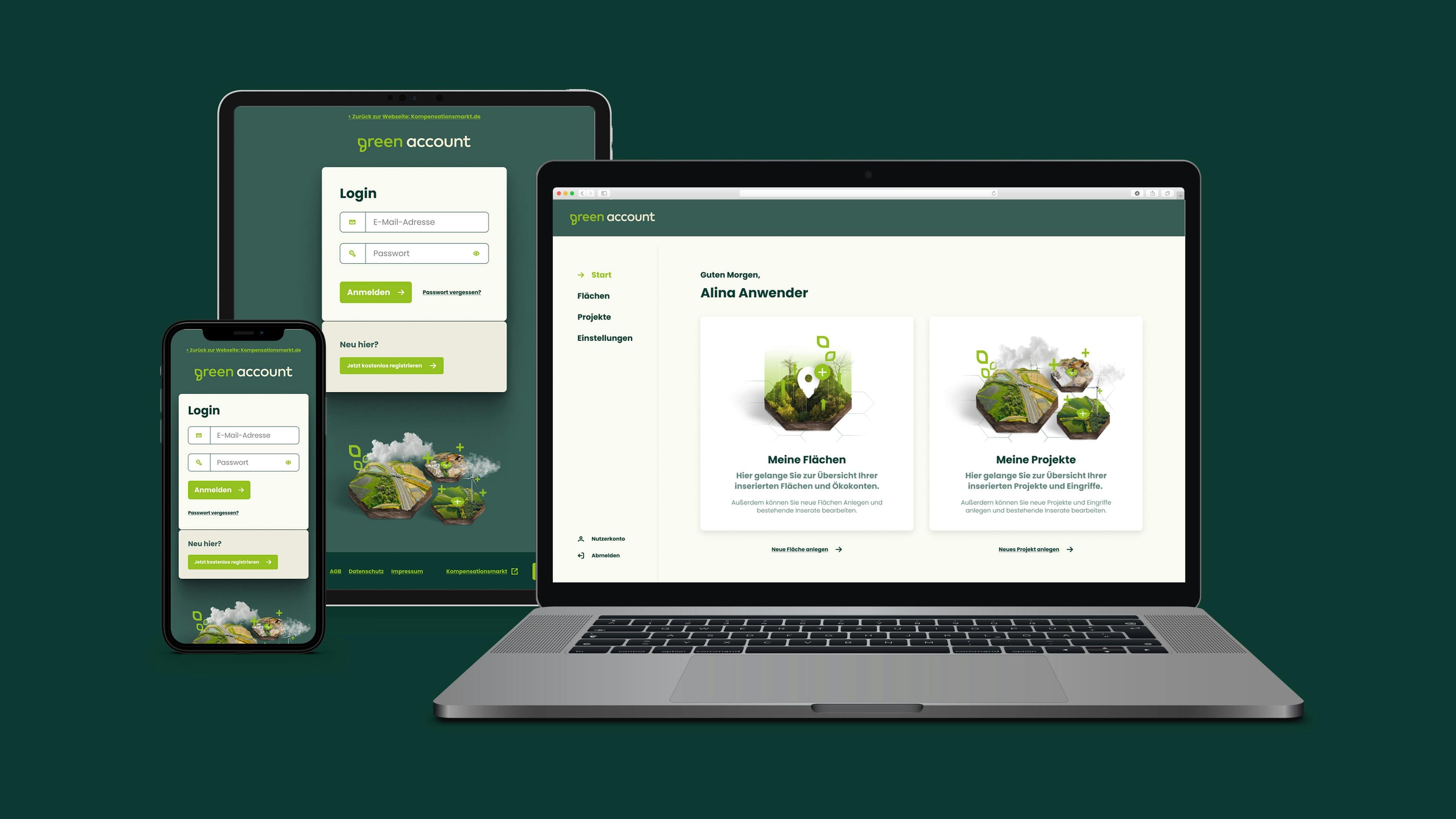
SchüttflixInternationales Wachstum dank Design System und Headless CMS green accountDie Natur hat die beste Rendite – Umwelt als Investment
green accountDie Natur hat die beste Rendite – Umwelt als Investment
Und so packen wir's an: Unser Projektverlauf
UX Workshop
Wir definieren Ziele, entwickeln Personas und nehmen die Anforderungen auf. Unser Customer Experience Workshop bildet die Basis für das Website-Konzept.Technik Workshop
Bevor die Entwickler+innen starten, besprechen wir die technischen Voraussetzungen. Die relevanten Schnittstellen, den Arbeitsablauf, die Serverstruktur, das Hosting und die Deployment-Strategie.Konzeption + Design
In dieser Phase arbeiten Konzepter+innen und Designer+innen bereits eng mit dem Development zusammen. So schaffen sie ein gemeinsames Projektverständnis.Entwicklung
Sobald die ersten Features umgesetzt wurden, gleichen wir gemeinsam mit dem/der Kund+in die Ergebnisse ab. Im Team erfolgen regelmäßige Code-Reviews, um eine hohe Qualität der Umsetzung zu gewährleisten.Content-Erstellung
Falls gewünscht, erarbeiten wir Content-Ideen, Social-Media-Strategien und einen konkreten Redaktionsplan. Dabei behalten wir die Bedürfnisse der Zielgruppe im Blick.

Storyblok macht Inhalte lebendig.
Interessiert? Lass uns darüber sprechen, wie wir mit unserem Headless CMS-Ansatz die perfekte Content-Steuerung für Dich realisieren können.
Sara RauschnerHead of Experience Platforms + Connections