
Hochschule Hannover: Ein Webportal für fünf Fakultäten
Neustart für die digitale Präsenz der Hochschule Hannover
Kurzbeschreibung
Den passenden Studiengang zu finden, ist schwer genug. Und die Öffnungszeiten der Bibliothek kann sich sowieso niemand merken. Wir bringen Licht ins Dunkel des Fakultätendschungels der Hochschule Hannover: mit einer zentralen Kommunikationsplattform für fünf Fakultäten, 10.000 Studierende, 600 Mitarbeiter+innen und unzählige Studieninteressierte.
Leistungen
- CMS
- Frontend-Entwicklung
- Prototyping
- Qualitätssicherung
- Schnittstellenentwicklung
- Text und Konzept
- UI Design
- UX Design
- Usability Testing
- Web-Entwicklung

Herausforderung
Die Hochschule Hannover stellt auf nur einer Website überdurchschnittlich viele Informationen bereit. Es gilt diese zu bündeln, in Bereiche einzuteilen und so aufzubereiten, dass alle Nutzer+innen sich gut zurechtfinden.
Lösung
Alle fünf Fakultäten und die Hochschule sind in einem Webportal zusammengefasst. So bündeln wir einerseits die Informationen. Andererseits schaffen wir klar abgegrenzte Bereiche. Eine klare Menüführung verbindet beides miteinander.
Passende Informationen in Sekunden
Ohne Umwege
Wer nach einem Studienplatz sucht, wird von allen Seiten mit Informationen überhäuft. Für das Portal der Hochschule Hannover wählen wir einen anderen Ansatz: ein übersichtlicher, schneller Einstieg bringt die Seitenbesucher+innen direkt an ihr persönliches Ziel ... und damit nur zu den relevanten Inhalten.
Alles auf einen Blick
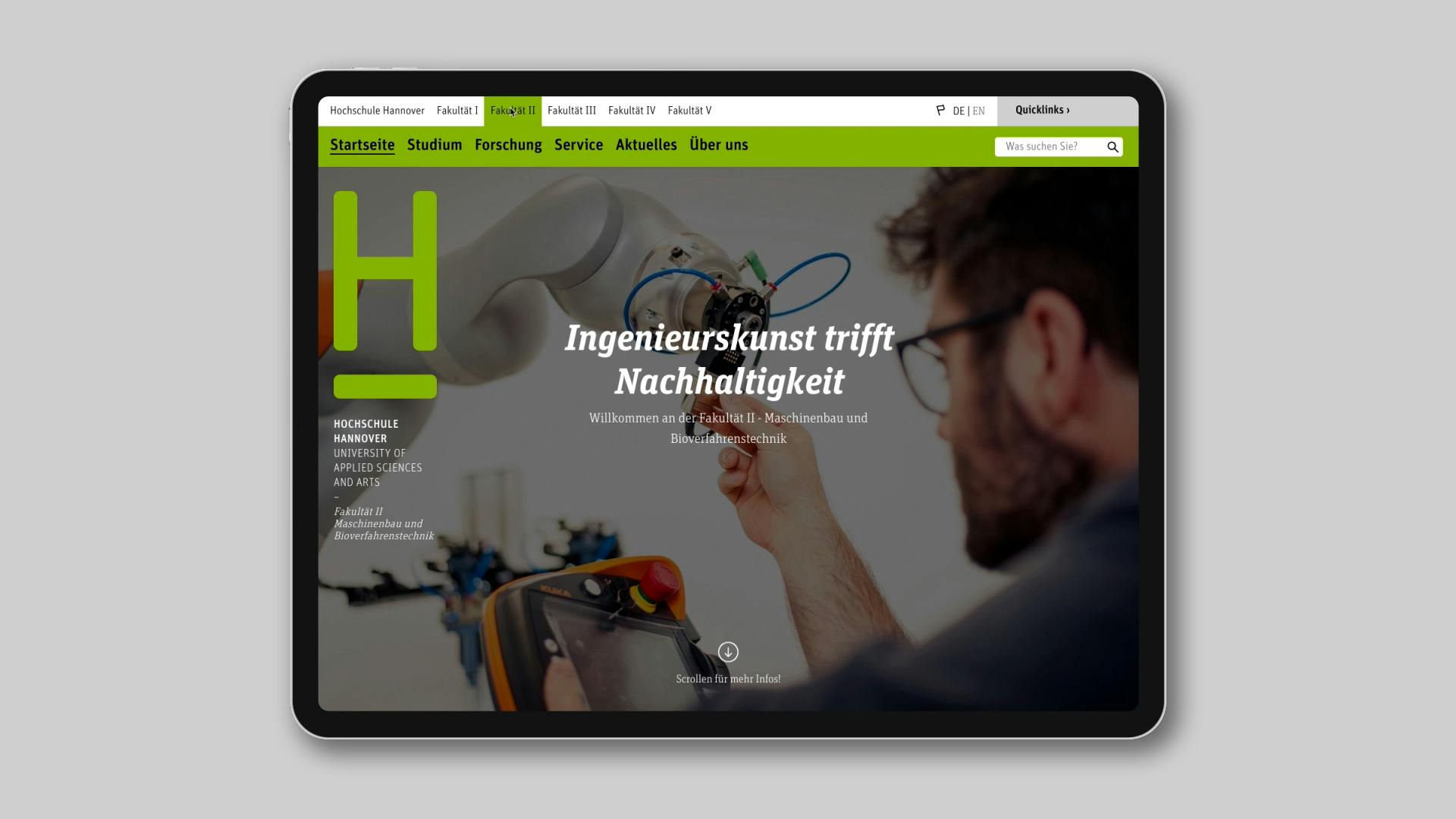
Alle fünf Fakultäten und die Hochschule sind ab jetzt in einem Webportal zusammengefasst. Gleichzeitig schaffen wir strukturell und visuell abgegrenzte Bereiche, damit Nutzer+innen die Ausrichtung der einzelnen Fakultäten immer im Blick haben.
Eine klare Navigation
Außerdem bauen wir auf eine intuitive Navigation, die den Nutzer+innen immer zeigt, wo sie sich gerade befinden. So verirrt sich künftig niemand mehr zwischen Lageplänen, Modulübersichten und Veranstaltungshinweisen.
Von echten Nutzer+innen getestet
Usability Teststudio
Trotz intensivem User Research und Analysen der Customer Journeys: Am Ende sollen die Nutzer+innen beurteilen, ob unser Ergebnis sie begeistert oder durchfällt. Daher führen wir bei Projekten wie diesem bereits in der Konzeptphase Usability Tests mit Vertreter+innen der Hauptzielgruppe durch. In diesem Fall haben wir Schulabgänger+innen eingeladen, die sich gerade mit der Wahl des passenden Studienplatzes beschäftigten.
Frontend mit System
Wir machen die Plattform responsiv und barrierearm – und somit für die breite Zielgruppe der Hochschule zugänglich. Außerdem ist sie an diverse Schnittstellen und Services der Hochschule angebunden. Beispiele sind der Personen- und der Forschungsfinder. Ein komplexes Rollenkonzept sorgt dafür, dass die vielen verschiedenen Verwalter+innen nur die Seiten bearbeiten können, für die sie zuständig sind.

Braucht Deine Online-Präsenz Struktur? Gemeinsam bündeln wir alles in einem klar gegliederten Webportal.
Janine WankelmannExecutive Director Marketing and Sales