
Hochschule Hannover: Ein Webportal für fünf Fakultäten
Der neue digitale Treffpunkt der Hochschule Hannover
Kurzbeschreibung
Studiengang finden, Campusleben entdecken, Services nutzen. Ab jetzt alles an einem Ort. Das neue Webportal der Hochschule Hannover bringt fünf Fakultäten, 9.000 Studierende, 1.000 Mitarbeiter+innen sowie zahlreiche Studieninteressierte auf einer zentralen Plattform zusammen. Klar strukturiert, modern gestaltet und jederzeit erreichbar. Hier beginnt der direkte Weg zu allen wichtigen Informationen.
Leistungen
- CMS
- Frontend-Entwicklung
- Prototyping
- Qualitätssicherung
- Schnittstellenentwicklung
- Text und Konzept
- UI Design
- UX Design
- Usability Testing
- Web-Entwicklung

Herausforderung
An der Hochschule Hannover gibt es ein breites Spektrum an Angeboten, Projekten und Services. Damit alle diese Vielfalt schnell und einfach entdecken können, braucht es eine Plattform, die Orientierung gibt und das Entdecken leicht macht.
Lösung
Das neue Webportal vereint die gesamte Hochschule unter einem digitalen Dach. Eine klare Menüführung und thematisch gegliederte Bereiche machen das Navigieren intuitiv. Vom ersten Klick bis zum gesuchten Ziel behalten alle den Überblick. So werden Informationen nicht nur zugänglich, sondern erlebbar.
Passende Informationen in Sekunden
Ohne Umwege
Ob Studieninteressierte, Erstsemester oder Kooperationspartner+innen, alle erreichen mit wenigen Klicks genau die Inhalte, die für sie relevant sind. Ein smarter Einstieg führt direkt zum Ziel und öffnet gleichzeitig Türen zu neuen Themen, Angeboten und Möglichkeiten.
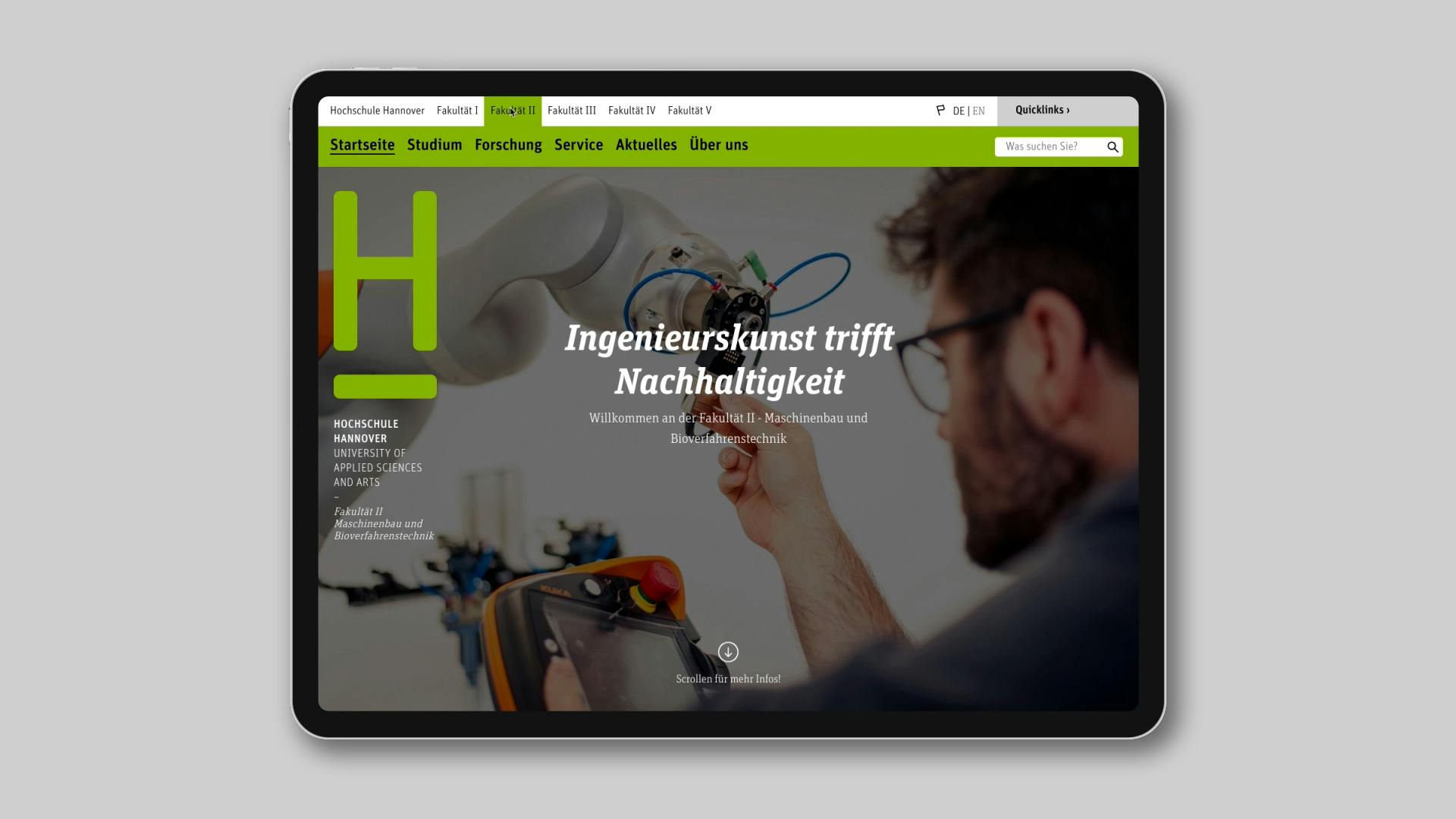
Alles auf einen Blick
Alle fünf Fakultäten und die Hochschule sind ab jetzt in einem Webportal zusammengefasst. Gleichzeitig schaffen wir strukturell und visuell abgegrenzte Bereiche, damit Nutzer+innen die Ausrichtung der einzelnen Fakultäten immer im Blick haben.
Eine klare Navigation
Außerdem bauen wir auf eine intuitive Navigation, die den Nutzer+innen immer zeigt, wo sie sich gerade befinden. So verirrt sich künftig niemand mehr zwischen Lageplänen, Modulübersichten und Veranstaltungshinweisen.
Von echten Nutzer+innen getestet
Usability Teststudio
Trotz intensivem User Research und Analysen der Customer Journeys: Am Ende sollen die Nutzer+innen beurteilen, ob unser Ergebnis sie begeistert oder durchfällt. Daher führen wir bei Projekten wie diesem bereits in der Konzeptphase Usability Tests mit Vertreter+innen der Hauptzielgruppe durch. In diesem Fall haben wir Schulabgänger+innen eingeladen, die sich gerade mit der Wahl des passenden Studienplatzes beschäftigten.
Frontend mit System
Wir machen die Plattform responsiv und barrierearm – und somit für die breite Zielgruppe der Hochschule zugänglich. Außerdem ist sie an diverse Schnittstellen und Services der Hochschule angebunden. Beispiele sind der Personen- und der Forschungsfinder. Ein komplexes Rollenkonzept sorgt dafür, dass die vielen verschiedenen Verwalter+innen nur die Seiten bearbeiten können, für die sie zuständig sind.
Digitale Barrierefreiheit im Fokus
Im Zuge des Barrierefreiheitsstärkungsgesetzes (BFSG) haben wir ein umfassendes Accessibility Audit für die Hochschule Hannover durchgeführt – basierend auf den Richtlinien der WCAG 2.2 AA. Ziel war es, die digitale Zugänglichkeit weiter zu verbessern und für alle Nutzer+innen nachhaltig sicherzustellen.
Unsere Leistungen im Überblick:
Durchführung eines systematischen Accessibility Audits
Aufbereitung der Ergebnisse in einem Prüfbericht inkl. konkreter Handlungsempfehlungen
Risikobasierte Priorisierung zur gezielten Behebung kritischer Barrieren
Umsetzung der empfohlenen Optimierungen ist für Ende 2025 geplant
So wird die digitale Präsenz der Hochschule nicht nur moderner, sondern auch inklusiver und erfüllt dabei die gesetzlichen Anforderungen.

Braucht Deine Online-Präsenz Struktur? Gemeinsam bündeln wir alles in einem klar gegliederten Webportal.
Janine WankelmannExecutive Director Marketing and Sales